「Google Search Console Team」からメールにて「AMP HTML タグにレイアウト属性がありません。」というエラー通知が届きました。
AMP HTMLってなんだ?なんか良くないことをしてしまったのか?など、いきなり不安になりました。
また通知の中で「エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。」と書かれており、検索結果からはずれてしまうかもしれない!とあわてて調査を行い解決を行いました。
今回は、この調査を行い解決をした方法を解説したいと思います。
Google Search Console Teamからの通知 「AMP HTML タグにレイアウト属性がありません。」
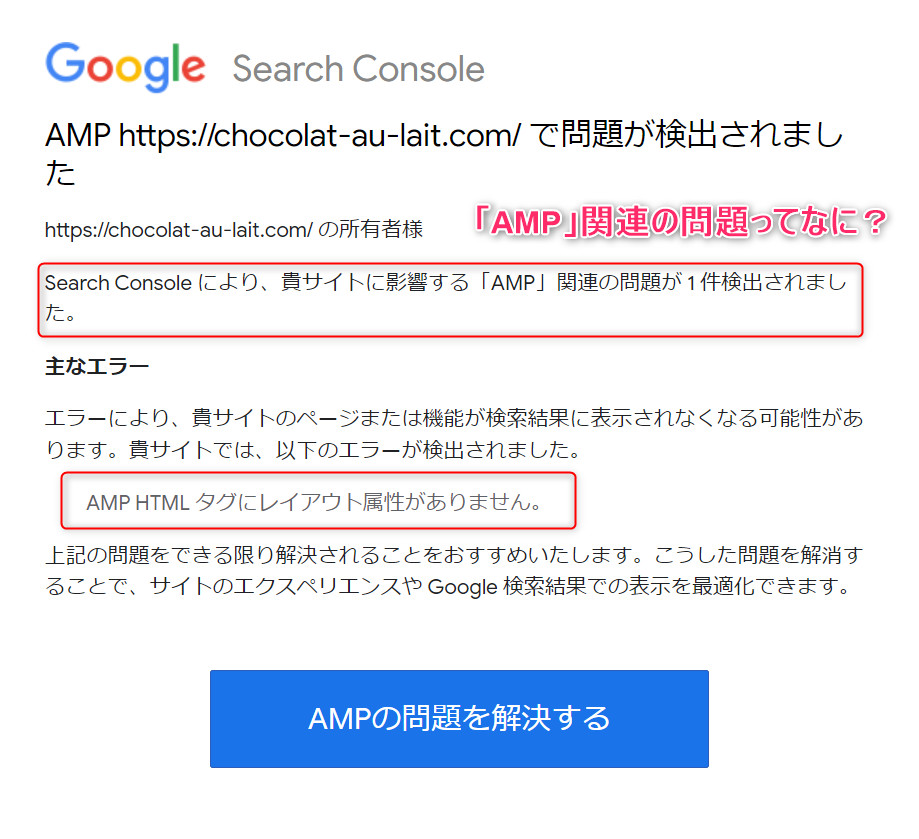
GoogleSearchConsoleに登録してあるメールアドレスにこのようなメールが届きました。

AMP https://chocolat-au-lait.com/ で問題が検出されました
https://chocolat-au-lait.com/ の所有者様
Search Console により、貴サイトに影響する「AMP」関連の問題が 1 件検出されました。
主なエラー
エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
とりあえず、この文章をみておもったのが、
AMP HTMLってなに?でした。
調べてみましょう。
AMP HTMLってなに?
AMP HTML クリエイティブ
AMP HTML は要素を省略した HTML で、モバイル ウェブページの高速化に役立ちます。AMP を使用して、読み込み速度が速く、AMP と HTML の両方のウェブページに配信可能なクリエイティブを作成することもできます。AMP は主に次の 3 つの要素で構成されます。
AMP HTML: カスタムの AMP プロパティを含む HTML
AMP JS: リソースを高速に読み込むためのライブラリ
AMP キャッシュ: パフォーマンスを向上させるコンテンツ配信ネットワーク
https://support.google.com/displayvideo/answer/7513981?hl=ja
なんなのかさっぱりです。かなりかみ砕いて説明します。
つまり、HTMLのルールの中に、モバイルページ用に高速に表示出来る様に新たにルールを設けますそれをひとまとまりにして「AMP HTML」って言います。かなり強引ですがそういうことです。
で、この「AMP HTML」は構文の中に、 <amp-○○○>~</amp-○○○>という構文で表示されます。
今回の「AMP HTML タグにレイアウト属性がありません。」のエラーはこの構文のなかで「レイアウト属性」が無いよっていうエラーですので、レイアウト属性を入れてやれば良いと言うことになります。
AMP HTML タグにレイアウト属性がありません。の場所を探す。
まずは、どこでエラーが発生しているか確認です。
通知メールで「AMPの問題を解決する」をクリックして問題提示ページを開きます。

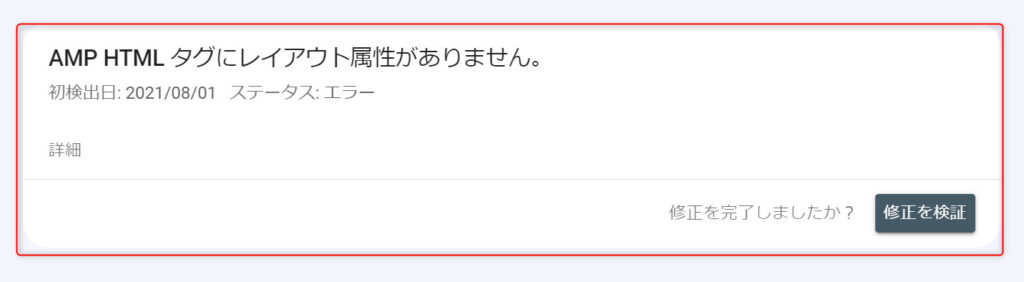
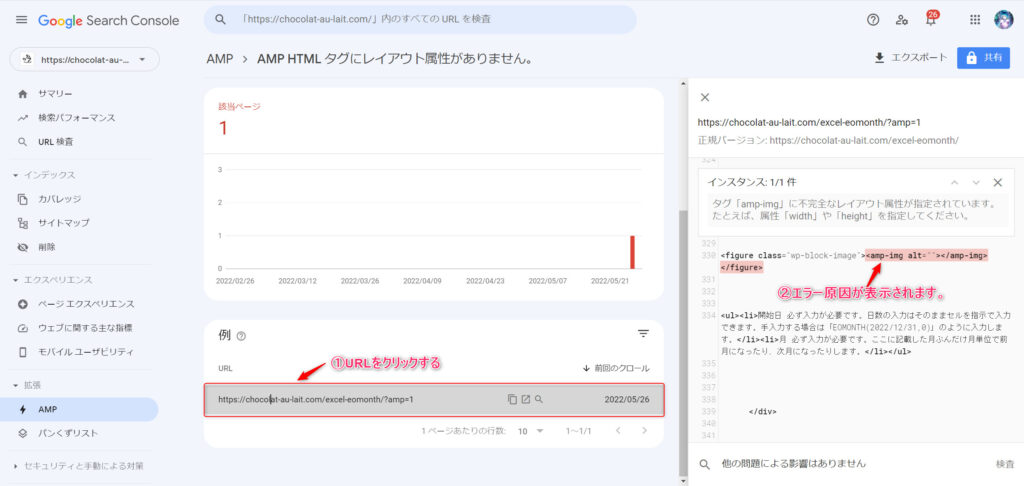
すると、Google Search Consoleのエラー表示ページで以下の様に出てると思います。

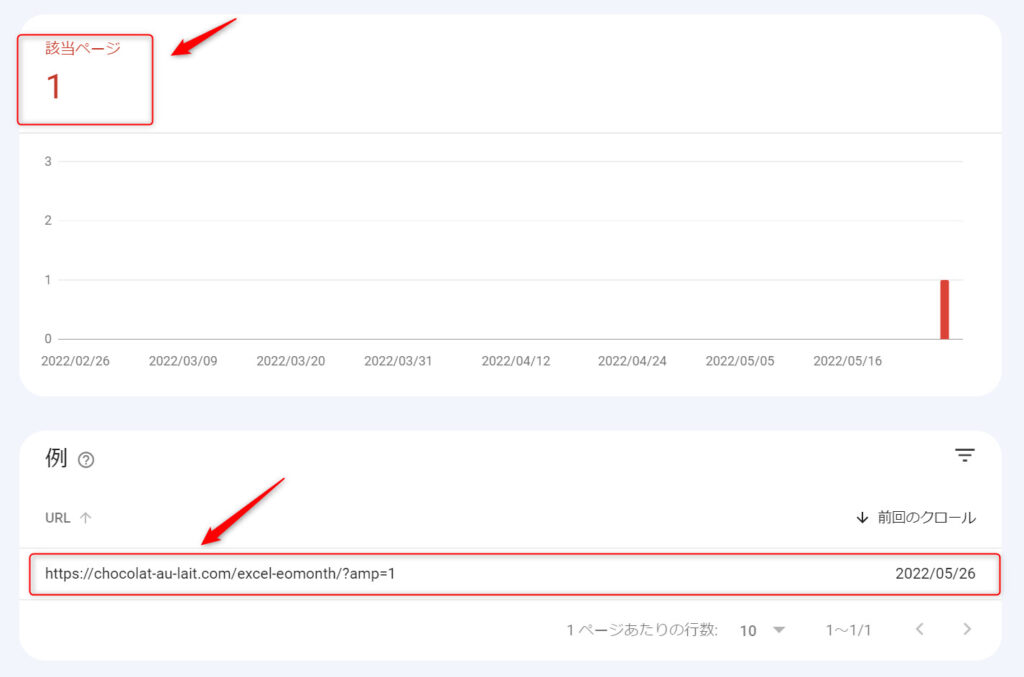
下の方を見ると、クローラーがエラーを検知したページが表示されます。

そしてURLをクリックすると、エラー原因が表示されます。

タグ「amp-img」に不完全なレイアウト属性が指定されています。たとえば、属性「width」や「height」を指定してください。 <amp-img alt=””></amp-img>
構文として確かにおかしいです。
通常であれば、Wordpressの構文では<amp-img src=”https://○○○~~” Width=”○○” height=”○○○” alt=”” ~~~~></amp-img>という感じで画像のサイズや拡大比などが細かく設定されているはずです。
原因特定
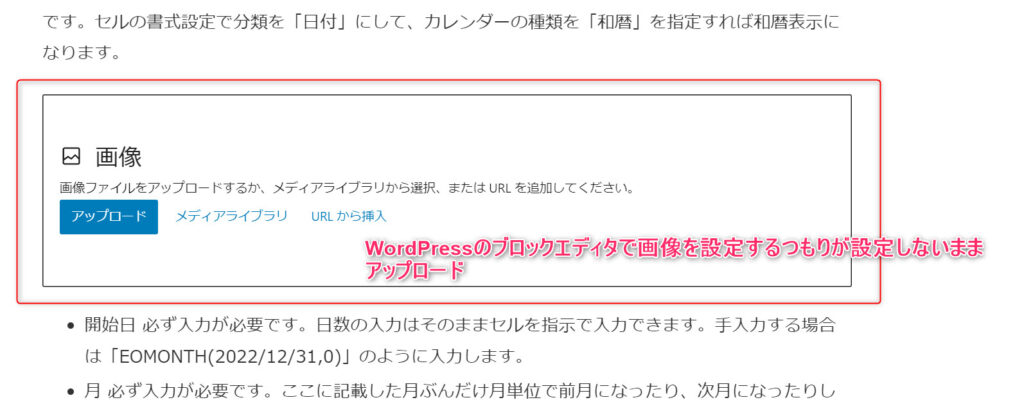
WordPressの投稿画面にてこのエラーの場所を確認してみました。すると・・・
画像を設定するブロックを選択したまま、アップロードしておりました。

これでは、画像のURLも入らないし、レイアウト属性もあったもんじゃないです。エラーの原因はこれでした。
エラー原因を解消してGoogleに検証してもらいます。
原因解消とGoogleで検証
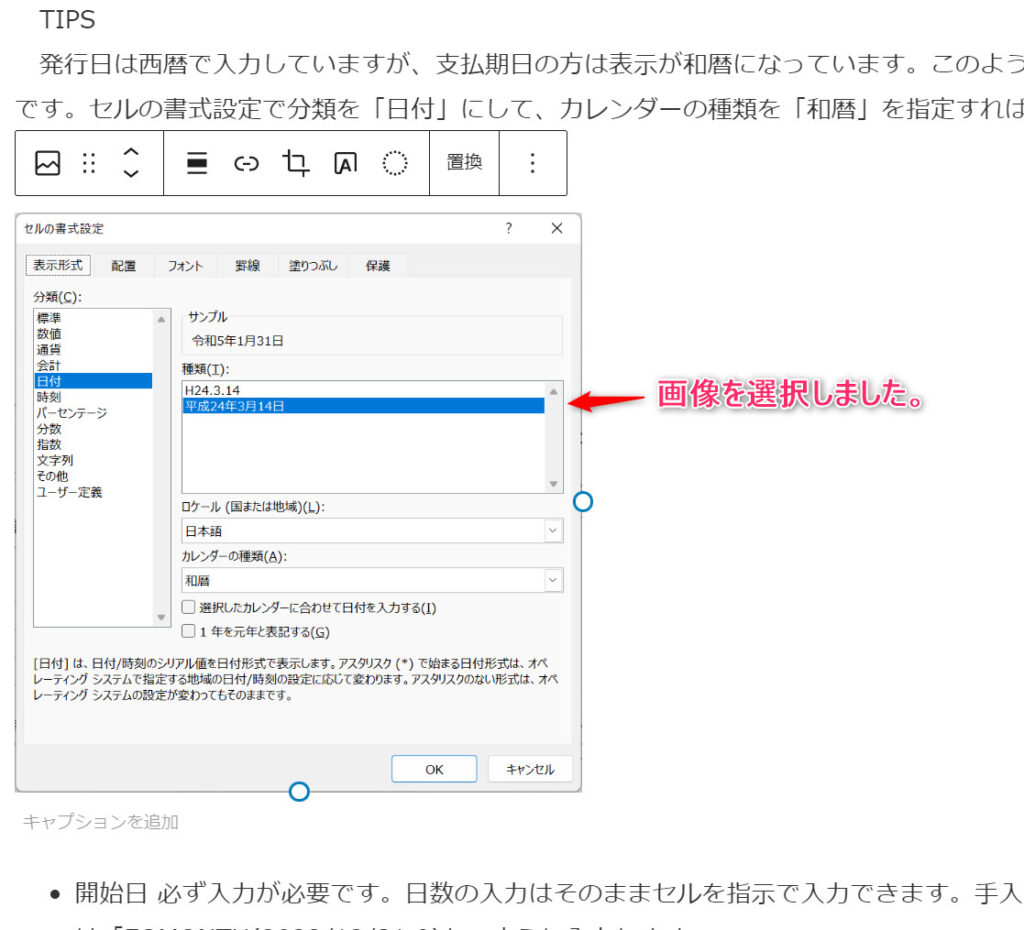
まずは、エラー原因を解消します。といっても画像をちゃんと選択してアップロードするだけです。

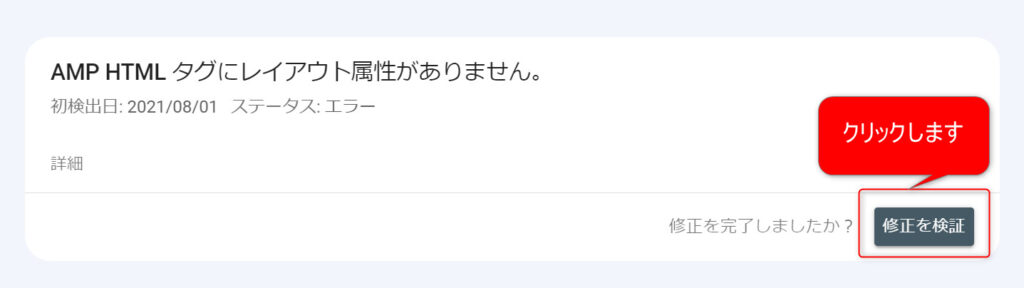
次に「GoogleSearchコンソール」のえらー画面に来ます。そして「修正を検証」をクリックします。

初期検証中の画面が表示されます。

問題無ければ初期検証が終了して、検証が開始になります。

あとは、検証が完了するのをまちましょう。
【後日追加】
検証が終わり、合格しましたと通知が有りました。

即日、検証して合格していたんですね。通知は28日でした。合格して良かったです。
まとめ
如何でしたでしょうか?
WordPressで投稿する際に、画像を選択していないという単純なミスでGoogle様に怒られる結果となりました。ミスとしては単純ですがあまりGoogle様でエラーを出すとサイト自体の評価がさがって検索順位も下がってしまうと言うことも考えられますのでしっかりとアップロードする際にはきっちりと確認を行う様に致しましょう。
今回WordPressでの構文エラーということで対応しておりますが、当Blogで採用しておりますBlogテーマ「Cocon」特有のエラーかもしません。ですが、検証などはしておりませんがお使いのテーマでも発生する可能性がありますので解決方法記事として纏めてみました。
この記事が皆様のWordPress環境の整備にお役に立てれば幸いです。

