WordPressを使用して記事を書いていると、記事の中で目次を表示させたい。とページを作成していると思うことが多々あります。
しかし、ページを書いていると目次を作るのが大変です。そこで自動的に目次を作成して設置をしてくれるプラグイン「Table of Contents Plus」を使うと非常に便利です。
目次を設置することでcontentsの内容が一目で分かるようになることと、ユーザーの利便性が上がりよりページを見て頂けるようになります。また、SEO対策にもなるので、WordPressで記事を書いていくのであれば目次を設置することを強くおすすめします。
では、Table of Contents Plusをつかって目次を設置していきましょう。
Table of Contents Plusとは
Table of Contents Plusは、記事の目次を自動生成するプラグインです。
投稿や固定ページの記事に記述したH1からH6までの見出しタグを基に目次を自動生成します。
「Table of Contents Plus」のインストール方法
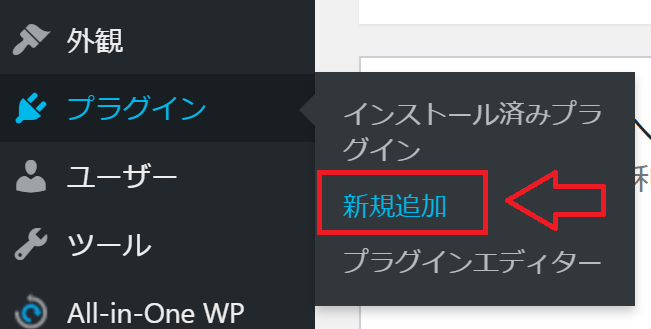
1.管理画面のプラグインの新規追加を選択します。

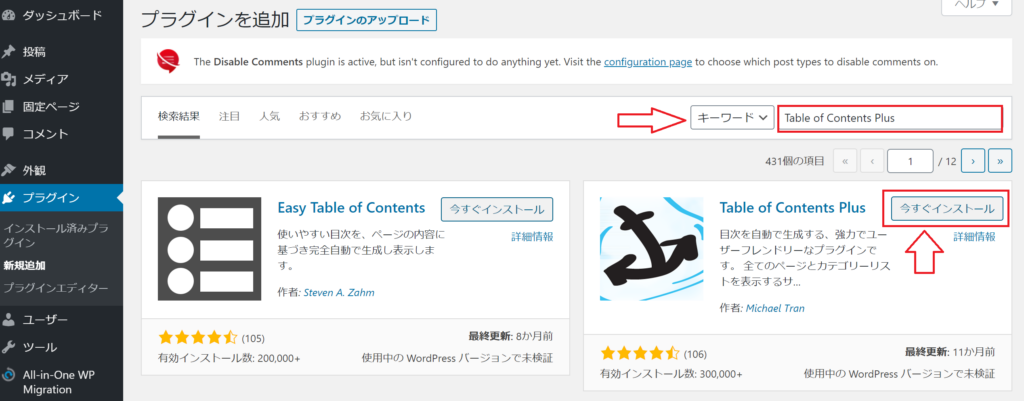
プラグインの検索窓から「Table of Contents Plus」を検索してインストールをする。

検索窓で「Table of Contents Plus」が出てこない場合は、直接サイトからプラグインをダウンロードしてインスロールする方法もあります。

「Table of Contents Plus」の設定方法
「Table of Contents Plus」をインストールすると管理画面の「設定」の中に「TOC+」と言う項目が出てきますのでここから設定を行います。

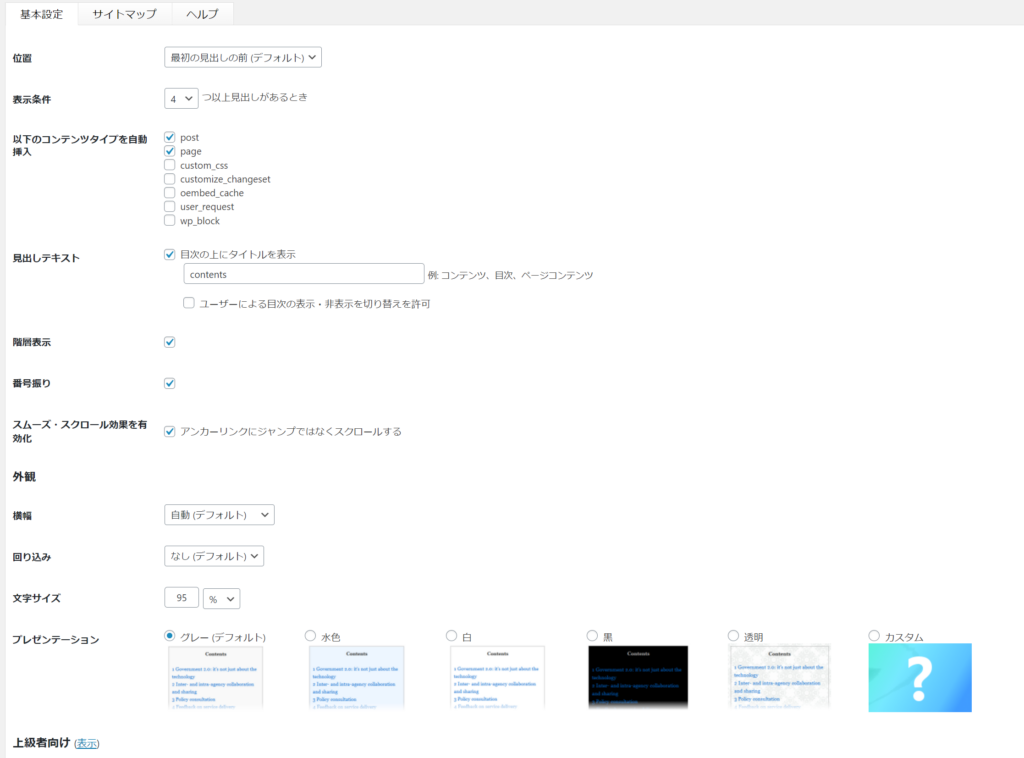
この画面で設定を行います。ただし、慣れてくるまでは次の項目を設定するだけでいいですが、項目毎に纏めていきます。
1.位置
目次を挿入する場所です。基本手動で目次の場所を指定しますが、指定しない場合はここで指定した場所に設置されます。
2.表示条件
目次の数が一定数以上無い場合は目次を作成しません。基本変更する必要はありません。
3.以下のコンテンツタイプを自動挿入
「POST」「page」が選択されています。基本変更する必要はありません。
3.見出しテキスト
「contents」と記入されています。目次のタイトルですのでお好きに変更してください。
4.階層表示
見出しが「h2」「h3」となっていったときに下付けに成ります。基本変更する必要はありません。
5.番号振り
contentsの見出しの前に順番の番号がつきます。基本変更する必要はありませんが、contentsの見せ方で必要無いのであればチェックを外してください。
6.外観
ここは慣れてきたら変更して、見え方を変更しますがデフォルトではどうしても見劣りするので、好きなデザインをCSSでカスタマイズします。基本変更する必要はありません。
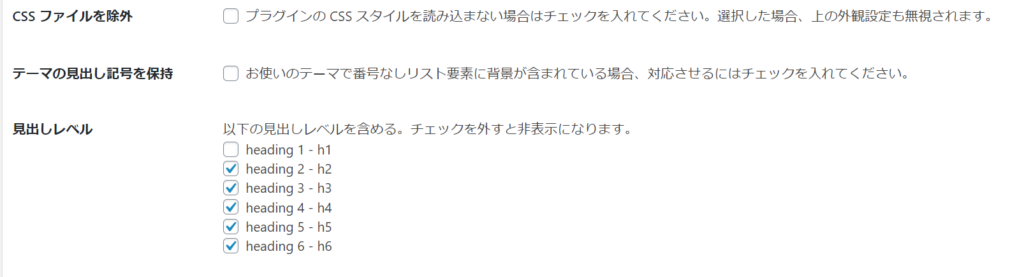
7.上級者向け
ここを表示して設定することは二つです。「CSSファイルを除外」のチェックボックスを外す。「見出しレベル」を「h2」~「h6」までチェックを入れる事です。

ここまで設定したら、ページ下部にある「設定を更新」を選択してください。
ここまで設定したら、テストページで「h2」や「h3」の見出しを多数つくって目次が自動的に作成されることを確認してください。

手動で目次の場所を指定する方法
現在の設定では、目次の場所は最初の見出しの上部になっております。基本この場所で問題無いのですが、この場所を任意の場所に指定することも出来ます。余り使うことは無いと思われますが、設定方法があります。
WordPressの記事を書いてる作成時に、単独ブロックで「」と記入するとそこに目次が作成されるように成ります。
作成される目次をCSSでデザインする。
目次が自動作成する様にしましたが、デザインがどうしても他のサイトと比べると見劣りします。これは、CSSでデザインをしているからです。では、どうやってCSSをデザインするのか実際にやってみましょう。
次のような目次を作成する様にしてみましょう。

目次のカスタマイズ手順
カスタマイズするにはどうしたらいいでしょうか?デザインの管理画面でCSSコードを追加するだけでデザインを変更することが出来ます。
まずは外観からカスタマイズを選択します。

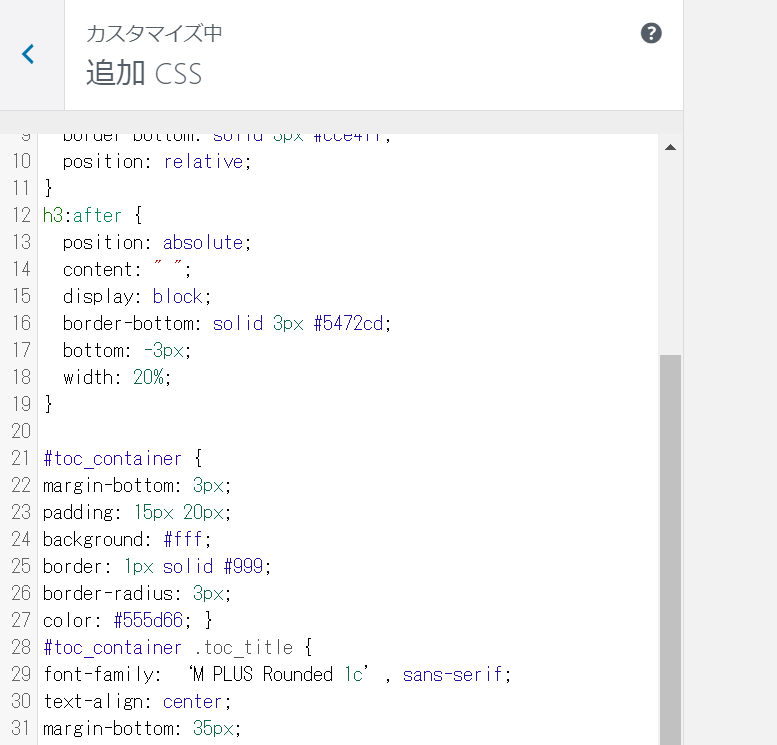
そして、カスタマイズ画面のメニューの下部ある追加CSSを選択します。
注意:デザインを「STINGER+2」を使用してますので少々メニューが違う可能性があります。

そしてでてきたCSSのテキストボックスに次のコードをそのままコピーして貼り付けします。
- #toc_container {
- margin-bottom: 3px;
- padding: 15px 20px;
- background: #fff;
- border: 1px solid #999;
- border-radius: 3px;
- color: #555d66; }
- #toc_container .toc_title {
- font-family: ‘M PLUS Rounded 1c’, sans-serif;
- text-align: center;
- margin-bottom: 35px;
- margin-top: 0;
- padding-top: 0;
- padding-bottom: 0px;
- font-size: 1.5em;
- border-bottom: 1px solid #72777c; }
- #toc_container .toc_list {
- list-style-type: none !important;
- counter-reset: li; }
- #toc_container .toc_list > li {
- position: relative;
- margin-bottom: 15px;
- margin-left: 6px;
- line-height: 1.3em;
- font-size: 0.9em; }
- #toc_container .toc_list > li a {
- text-decoration: none !important; }
- #toc_container .toc_list > li a:hover {
- text-decoration: underline !important; }
- #toc_container .toc_list > li ul {
- list-style-type: disc;
- margin-top: 12px;
- padding-left: 15px;
- color: #f08080; }
- #toc_container .toc_list > li > ul li {
- font-size: 0.98em;
- margin-bottom:2px; }
- @media only screen and (min-width: 641px) {
- #toc_container {
- padding: 25px 40px; }
- #toc_container .toc_title {
- font-size:2.4em; }
- #toc_container .toc_list > li {
- margin-bottom: 18px;
- margin-left: 12px;
- font-size: 1em; }
- #toc_container .toc_list > li:after {
- left: -48px;
- top: 0px;
- font-size: 26px; } }

このように貼り付けしてください。
最後に、メニュー上にある公開を選択すると目次の見た目が変わってるのを確認出来ます。
まとめ
いかがでしたでしょうか。目次がついて見た目がかわると他の有名なサイトにも見劣りしなくなってきたのではないでしょうか。またページ内でのリンクが増える事によりSEO対策にも繋がる可能性がありますしユーザーも読みやすくりますので積極的に使っていきましょう。
この記事で、皆様のWordPressが快適になれば幸いです。

