サイトを運営するにあたり、あった方がいいのがサイトマップです。どこに何の記事があるのか一覧表になります。
勿論一覧表なのでなくてもいいのですが、あった方がいいのには次の理由があります。
- 【重要】SEO対策に非常に重要な役割があります。
- サイトを運営する上でサイトマップが必要になることが多々ある。
- WordPressにはサイトマップを作成する機能がついてない。
サイトを運営する上で、サイトマップは必要になることがありますが、問題はWordPressには標準ではサイトマップを作成する機能がないので記事が増えてくるとどこに何の記事があるか分からなくなってきます。サイトが大きくなるにつれサイトマップは重要性を増してきます。
では、WordPressでサイトマップを作成するのはむずかしいのでしょうか?
プラグインを活用することで簡単に作成が出来ることが可能なのです。
この記事では、WordPressを使っているがサイトマップを作成してGoogleにそのことを伝える方法を紹介していきます。
まだ、サイトマップを作成していない方は、この記事を参考にサイトマップを作成して設置してみてください。
「Google XML Sitemaps」について
実は、WordPressにはサイトマップを作成するプラグインは多数ありますが、その中でも多くの人が使っている簡単に作成できるプラグインをご紹介します。
それが「Google XML Sitemaps」です。
検索エンジンとして有名なGoogleが作成したアプリですので、作成したサイトマップをより正しくGoogleに認識してもらえますので、他のサイトマッププラグインを利用するより「Google XML Sitemaps」を使用する事を推奨致します。
では、「Google XML Sitemaps」を設置していきましょう。
「Google XML Sitemaps」の設置と運用
「Google XML Sitemaps」を設置する手順を説明すると
- プラグイン「Google XML Sitemaps」をインストール
- 「Google XML Sitemaps」を設定
- Serach Consoleにサイトマップを送信
となります。
では具体的に説明していきます。
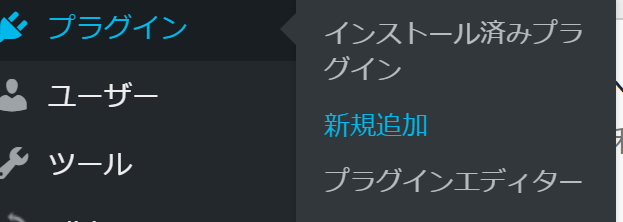
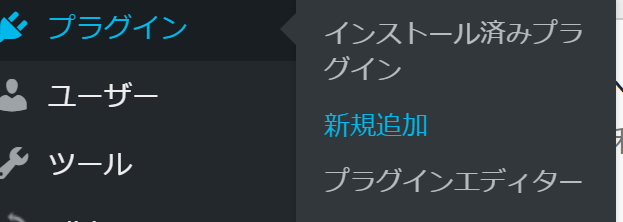
管理画面のプラグイン → 新規追加でプラグインの新規追加画面へ移動する。

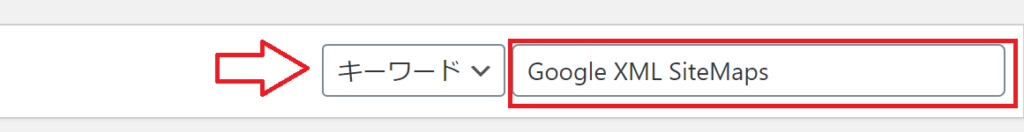
プラグインの検索窓で「Google XML Sitemaps」を検索する。

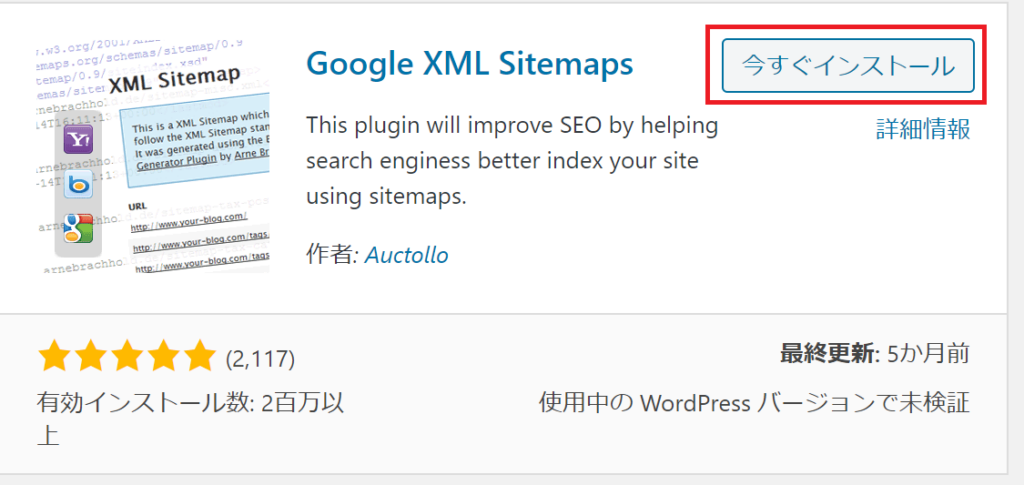
でてきた、検索結果から「Google XML Sitemaps」を選択して今すぐインストールする。

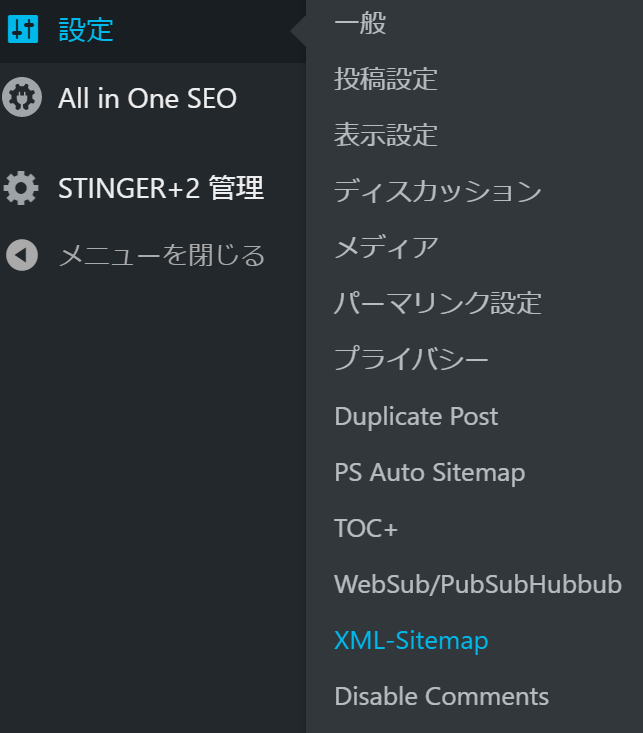
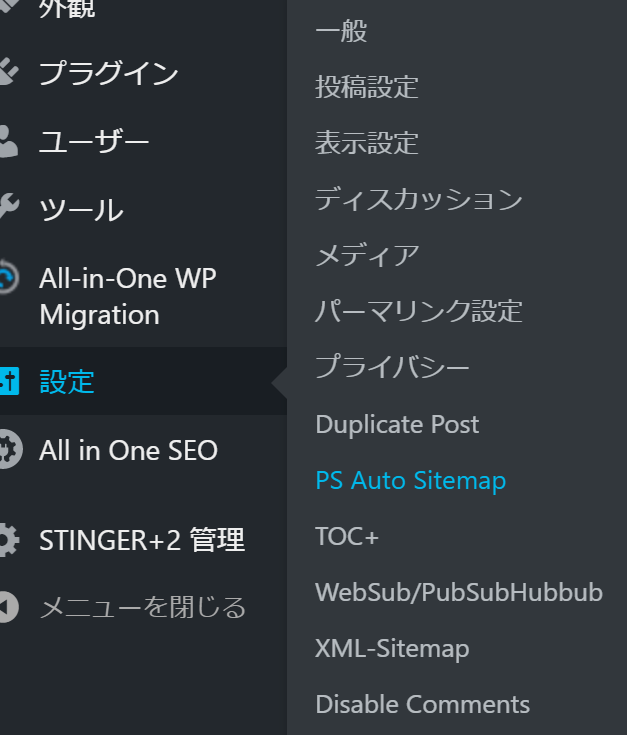
インストールして有効化すると設定に項目が追加される。設定を行う為に設定 → XML Sitemapを選択する。

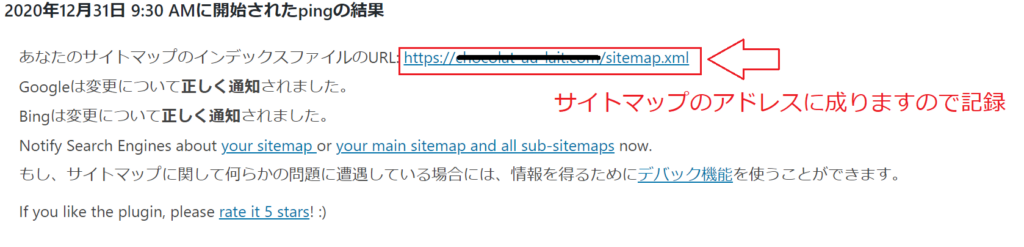
XML Sitemapを開くと、上部にURLが表示されておりますので記録しておいてください。独自アドレスであれば「https://○○○.com/sitemap.xml」になっていると思います。

念の為に、xmlのURLにアクセスして確かに作成されていることを確認してください。
これで、WordPressサイトにXMLファイルが作成が作成されました。
今後、xmlが必要に成った場合には、このURLを指定してください。
Search Consoleへサイトマップを登録
では実際にxmlを使ってGoogleに知らせて見ましょう。
利用するのは「Search Console」ですSEO対策をするにあたりまず最初にしなくてはならない位重要なことですので、しっかりと登録してください。
まず前提として、「Search Console」へのGoogleアカウントでの登録が終わってる事とします。

メニューでサイトマップを選択すると、現在のサイトマップが登録されているサイト状況と新しいサイトマップの追加の項目がありますので、新しいサイトマップのURLを記載して送信を選択してください。
URLが正しく記載されていれば、ステータスが「成功しました」となります。これが「取得出来ませんでした」であれば、何かが間違えています。大体はURLの入力間違いですが、サイトマップがちゃんと作成出来ているのを確認してください。

これで、WordPressのサイトのサイトマップがGoogleに登録出来ました。お疲れ様です。
このサイトマップは記事が増えたりしても自動的にサイトマップが更新され、Googleの登録も更新されていきます。
必ずGoogleに登録をする様にしましょう。
「PS Auto Sitemap」について
折角作ったサイトマップですので、サイトの訪問者にも分かるようにサイトを公開する様にしましょう。
そのためには、「PS Auto Sitemap」というプラグインを使うと便利です。
では設定をしていきましょう。
「PS Auto Sitemap」を設置と運用
「PS Auto Sitemap」は「Google XML Sitemaps」と同様に簡単にインストールする事ができます。
ではまず
「PS Auto Sitemap」を設置する手順を説明すると
- プラグイン「PS Auto Sitemap」をインストール
- 「PS Auto Sitemap」を設定
- 固定ページ作成されたページをWordPressのサイトに掲載する。
では具体的に説明していきます。
管理画面のプラグイン → 新規追加でプラグインの新規追加画面へ移動する。

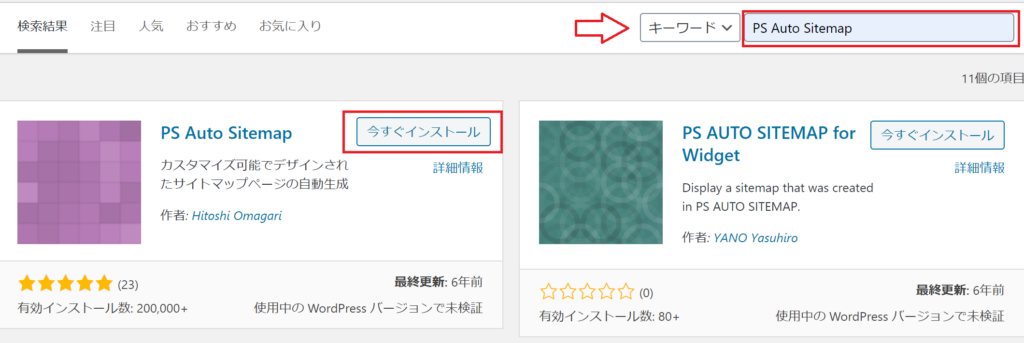
プラグインの検索窓で「PS Auto Sitemap」を検索する。

インストールして有効化すると設定に「PS Auto Sitemap」の項目が追加される。

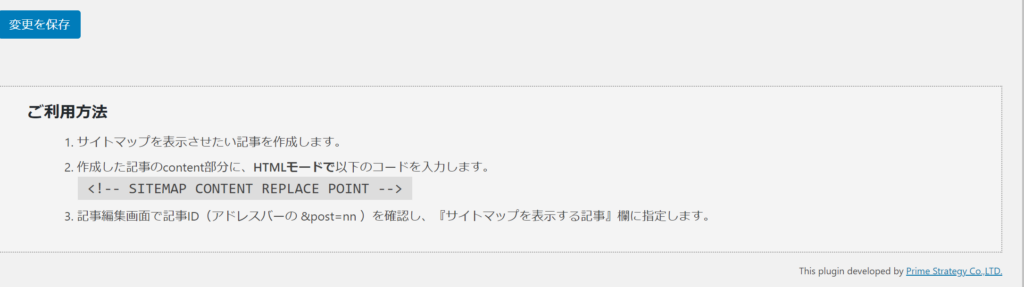
設定が色々出てきますが、基本的に変更箇所はありません。(1箇所記載する必要がありますが、そのまま進めてください。)

必要な情報は下部にあります。下の方にスクロールすると設定方法がありますが、はっきり言って初心者には何言ってるの?ッテところがありますし悩むところがあります。ですが頑張って進めましょう。

ここで出ている。<!– SITEMAP CONTENT REPLACE POINT –>を設置するのですが、普通に設置してもダメです。
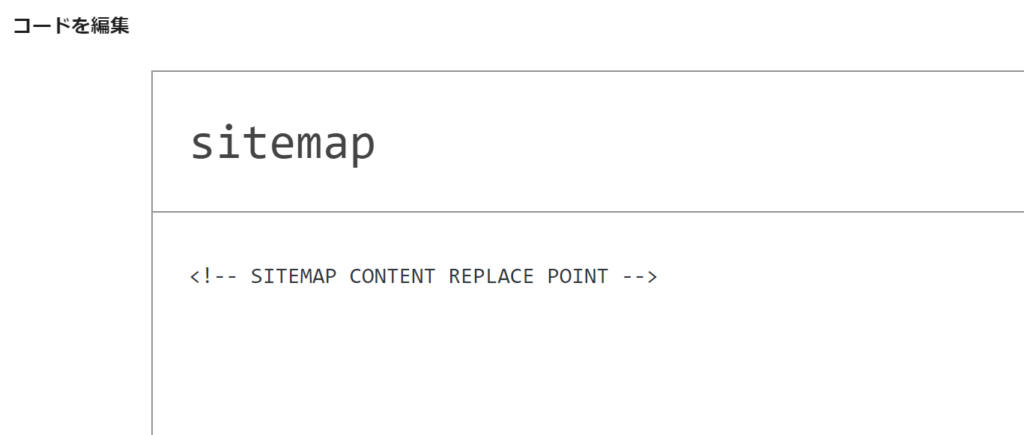
これを固定ページに設置します。固定ページを新規作成して、名前は「Sitemap」でいいでしょう。タイトルを挿入してそれからコードを入力するのですがそのまま入力しても反応しません。HTMLで挿入します。
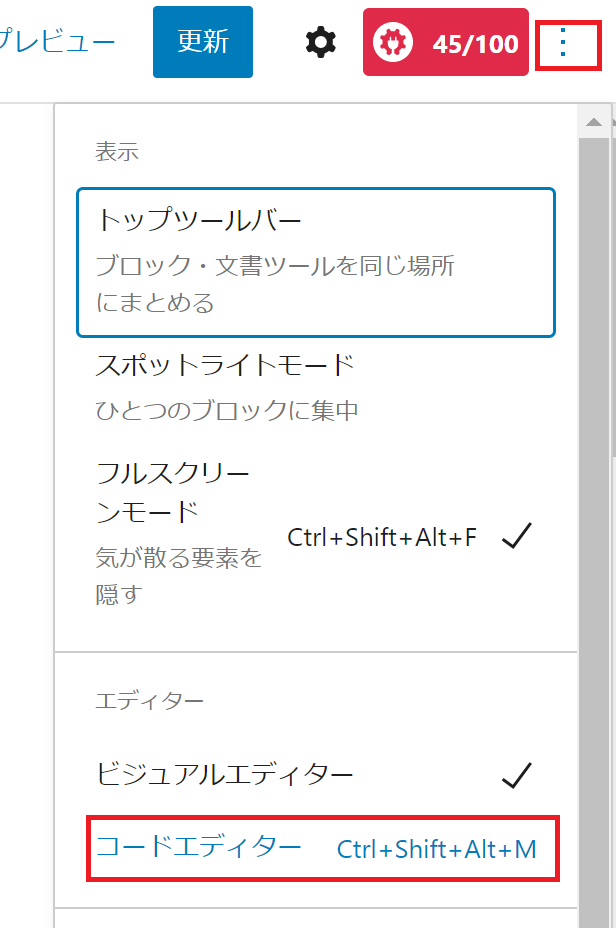
この方法が普段使ってるビジュアルモードではなく、コードエディターにかえてから入力します。

エディターの右上に3点ドットがありますので選択すると、エディターが変更出来るメニューがでてきますのでコードエディターに変更しましょう。
コードエディターに変更してさっきのコードを入力して保存してください。

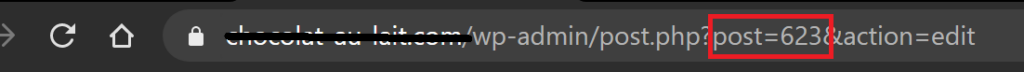
このときにURLを確認頂き、POST=○○の数字を確認してください。

この数字を「PS Auto Sitemap」の設定画面の「サイトマップを表示する記事」の所に入力して下にある「変更を保存」で設定します。

これで固定ページでサイトマップが一覧で表示するページが出来ました。
あとはこの固定ページを出来ればトップページからリンクを設定しましょう。
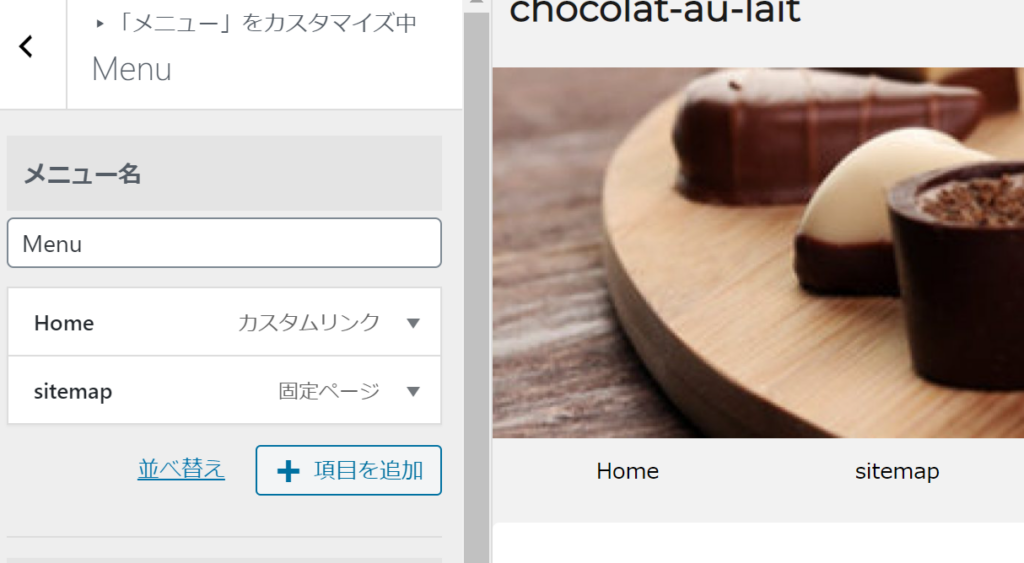
設定の仕方は、サイトによりますので一概には説明できませんが私が使っている「STINGER+2」では外観のカスタマイズのところでメニューに挿入しました。


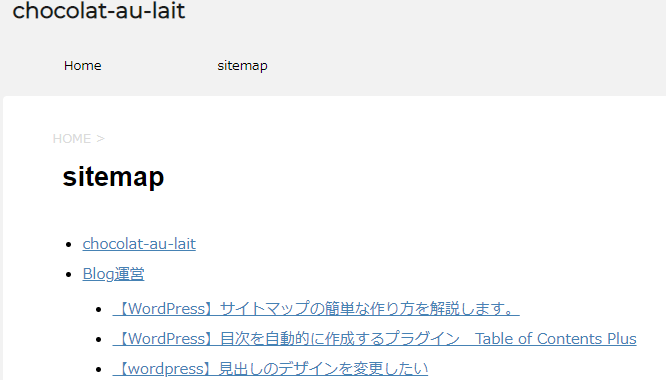
このように固定ページ「Sitemap」にサイトマップを掲載する事が出来る様になります。
これで、WordPressのサイトのサイトマップを掲載できて記事の一覧を見ることが出来る様になります。
まとめ
如何でしたでしょうか。
WordPressでサイトマップをつくってSEO対策と記事の一覧を作成する事が出来る様になりました。
とても簡単に設置が出来たと思います。しかし、WordPressでは基本機能でサイトマップを作ることが出来ませんが、今回ご紹介したのが基本機能に成ると言ってもいいと思います。
いますぐにサイトマップが必要ではなくても、なにかしらサイトを運営しているとサイトマップは必要になりますので是非ともこの機会に作成しておいてください。また、今回ご紹介した2つのプラグインもどちらかではなく是非とも両方とも設定をするようにしましょう。
今回の記事が、WordPressでの環境改善に役立てば幸いです。
