いままで、このブログで矢印をいれるときには、Windows標準ペイントを利用してました。しかし、斜めの矢印や少し長い矢印を付けようとするとすごくやりにくい事がわかりましたのでGIMPで全部作業が完了する様に致しました。
矢印を描ける様にする方法
2種類の方法が有ります。矢印としてブラシを登録する方法と、矢印を描くスクリプトを登録する方法です。両方解説していきます。
ブラシとして矢印を登録する方法
まずはbrushをダウンロードしてきます。
矢印ブラシをダウンロードして保存します。

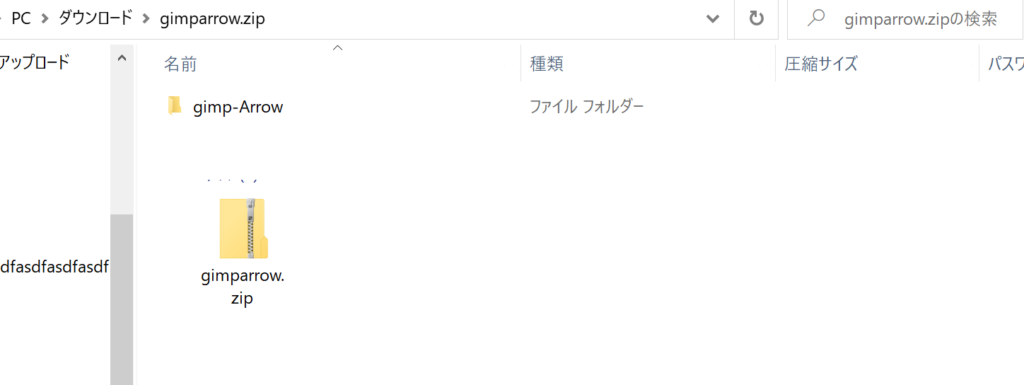
ダウンロードしたら保存しておきます。中身は「gimp-arrow」がはいってます。

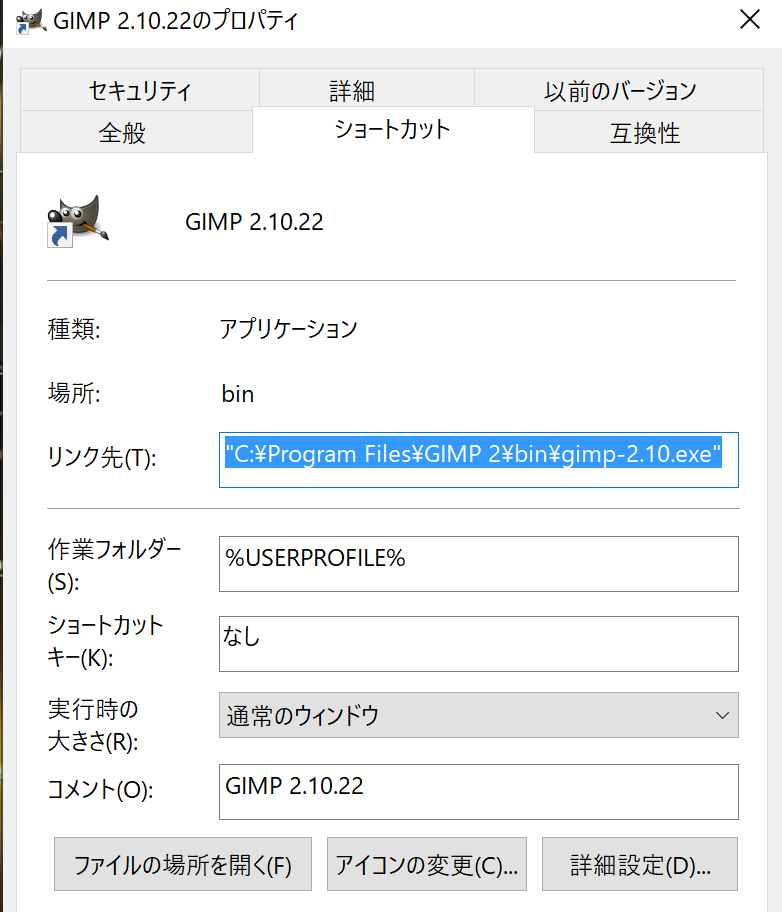
これをGIMPのブラシのフォルダに入れるのですが、まずGIMPがどこのフォルダーにあるかは、GIMPのアイコンで右クリックしてプロパティで見ることができます。

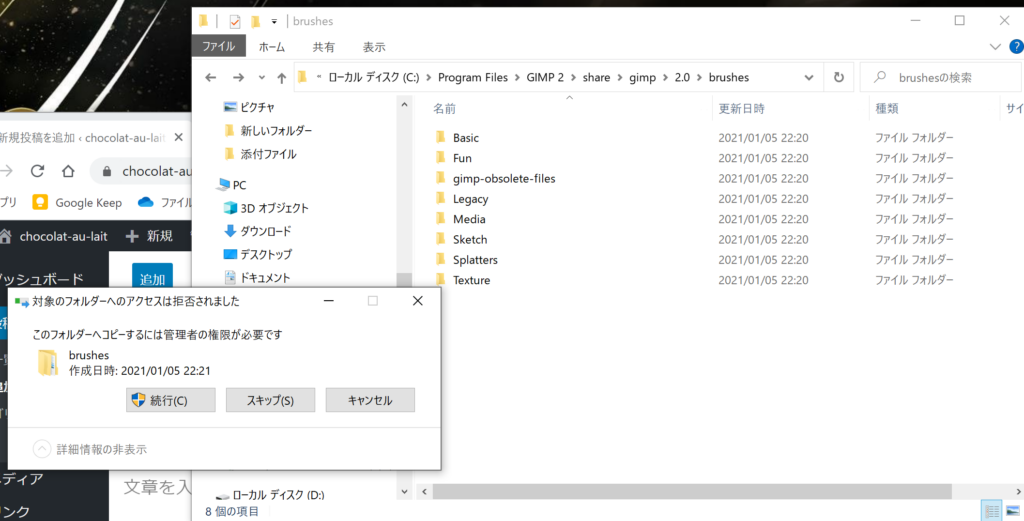
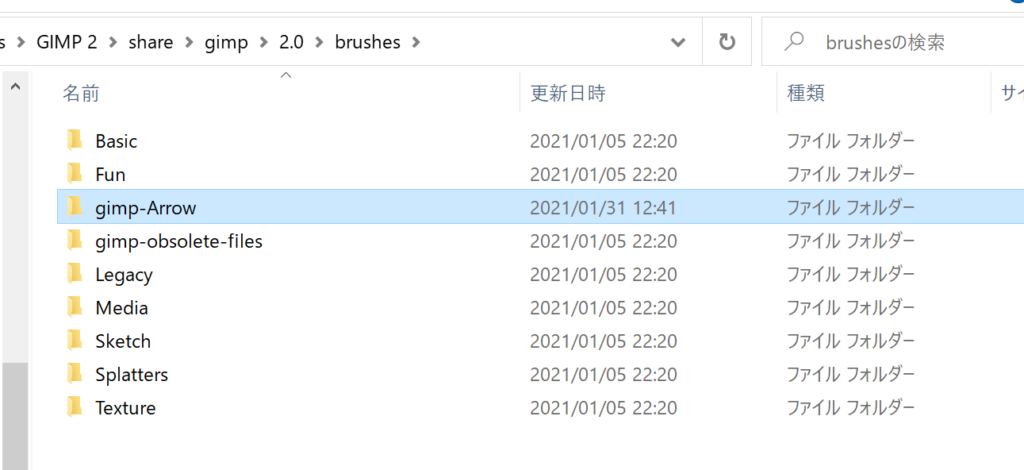
そこで「brushes」で検索をかけたらすぐに分かりますが、わたしの環境では、「C:\Program Files\GIMP 2\share\gimp\2.0\brushes」にはいってました。ここにフォルダーごとコピーします。
管理者の権限が必要です。と許可を求めてきましたので続行を選択します。

無事にブラシのフォルダに登録できました。

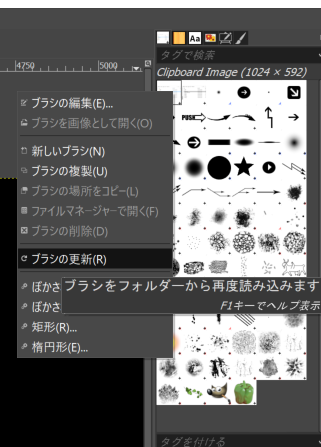
はいったら、GIMPを再起動するか、ブラシの所で右クリックして「ブラシの更新」を選択すると矢印のブラシが表示されるはずです。

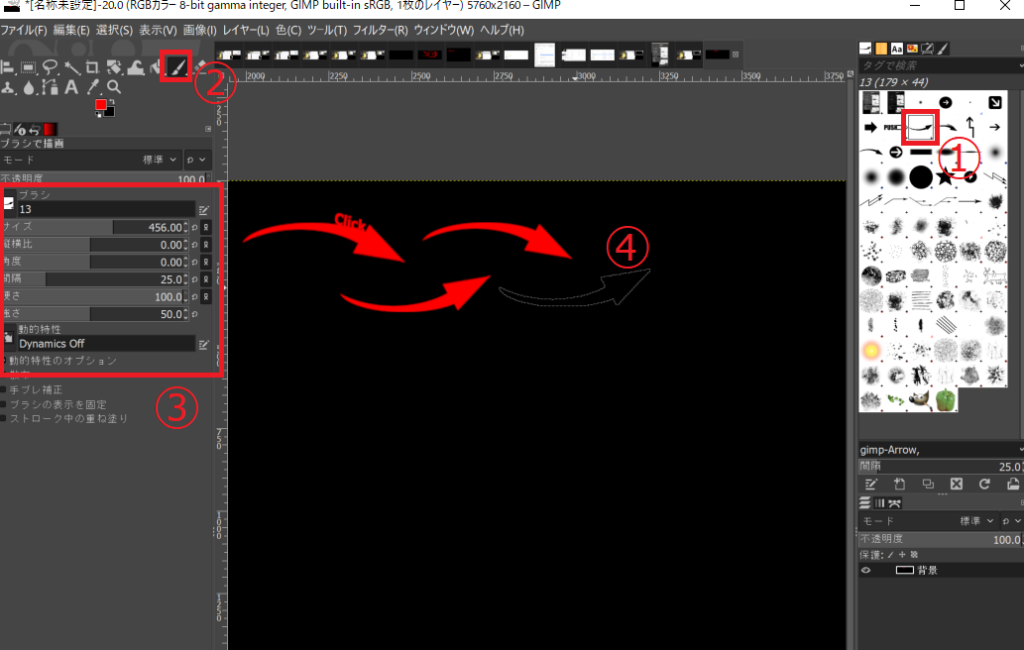
①矢印ブラシを選択
②ブラシを選択する(エアーブラシではなくブラシです)
③大きさなどを選択する。
④画面をみながらはんこ押すように矢印を置いていく。

非常に綺麗な矢印が付くのですが、範囲を選択するように大きさや方向をかえれたらよかったのですが、回転したり色変えたり大きさ変えたりとちょっと大変です。
スクリプトをGIMPに登録する方法
Gimpに矢印を描くスクリプトを登録する方法です。パスに合わせて描いてくれますので非常に重度が高いですが、ちょっと慣れが必要かもしれません。
まずはスクリプトをダウンロードしてきましょう

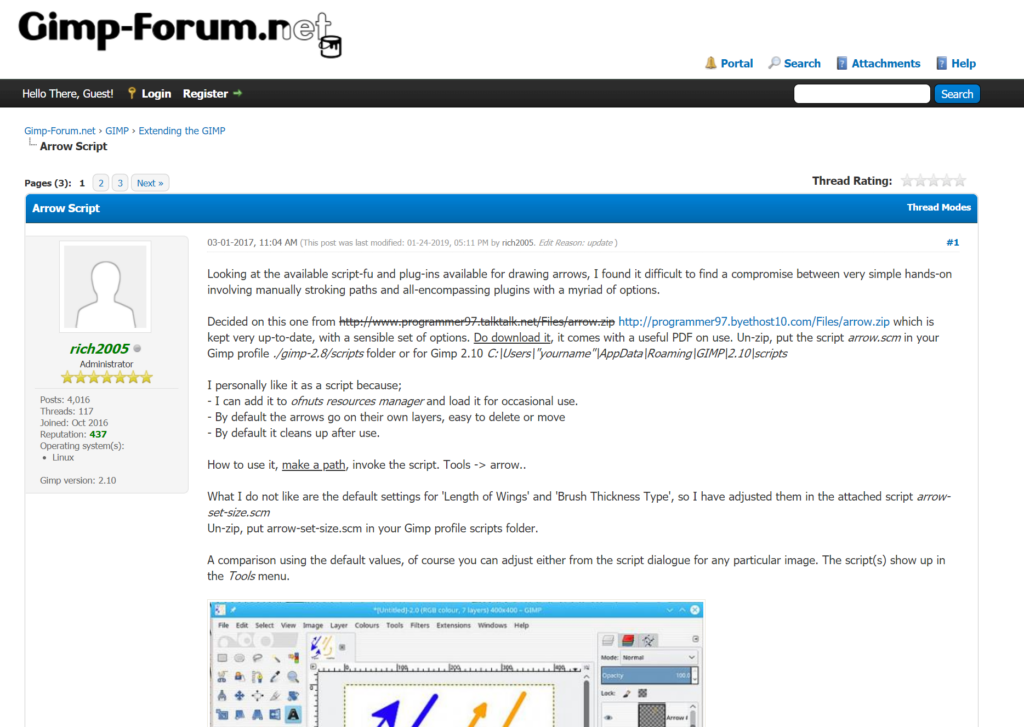
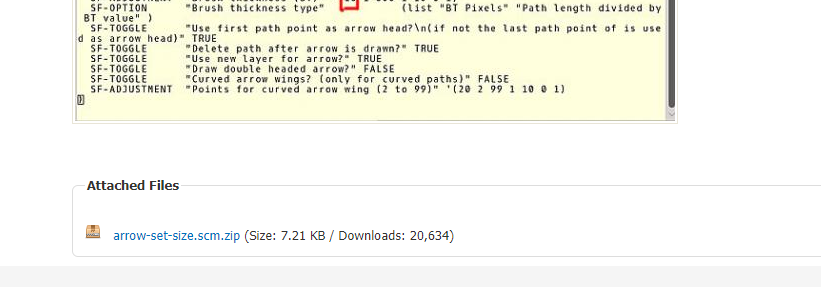
ここにあるarrow-set-size.scm.zipをダウンロードする

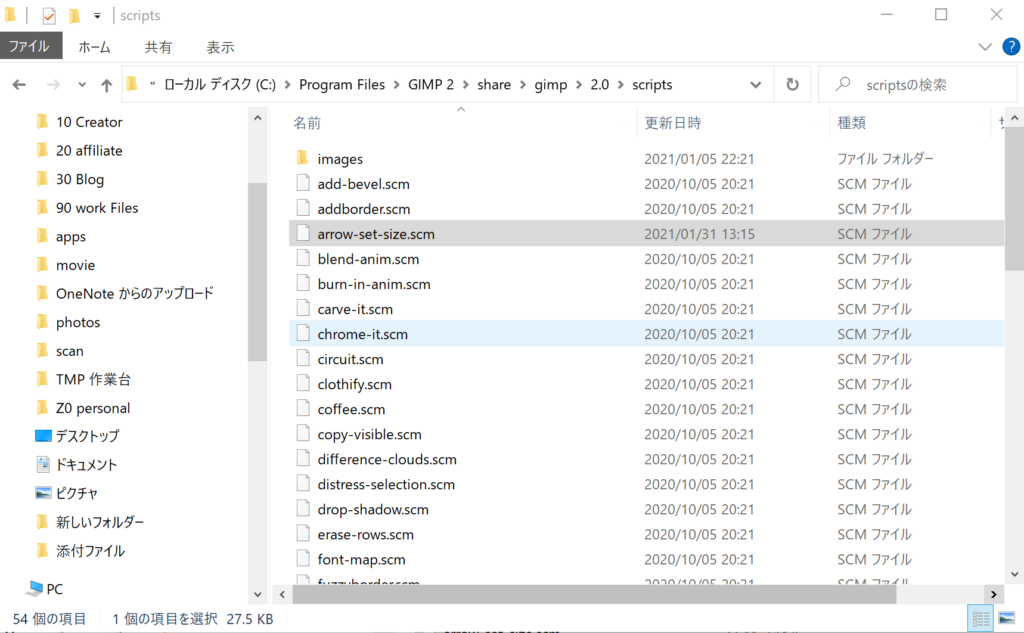
GIMPのフォルダーを確認してスクリプトであるSCMが入っているフォルダに解凍してコピーする。
C:\Program Files\GIMP 2\share\gimp\2.0\scripts
にコピーします。

フォルダーにコピーできたらGIMPを再起動してください。
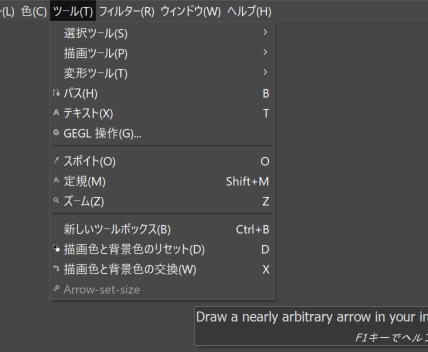
ツールタグに「Arrow-set-size」が表示されれば完了です。

実際に使ってみましょう。
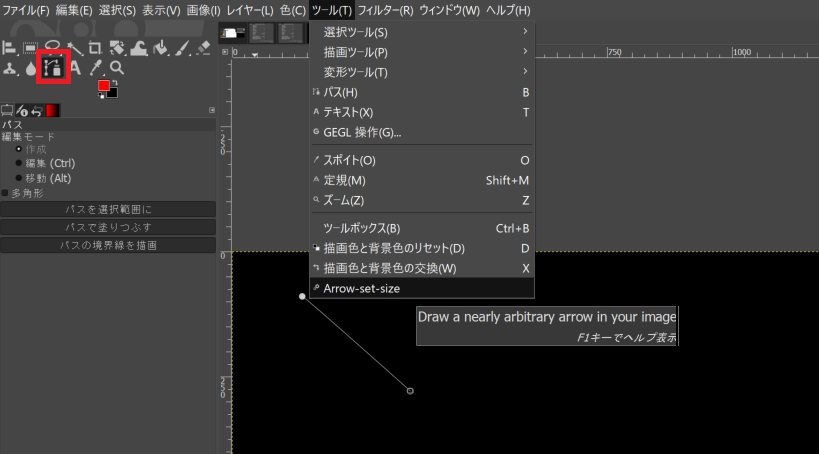
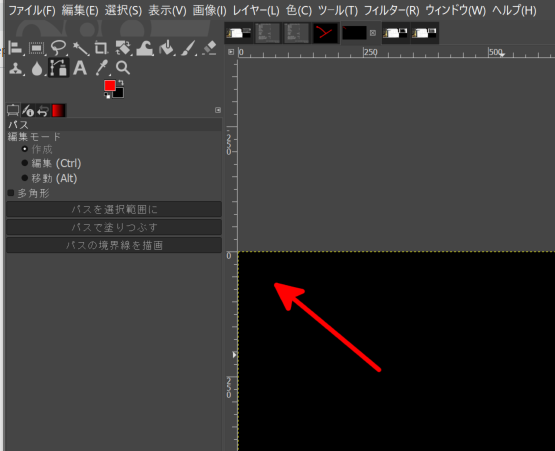
パスツールをつかって矢印の線を作ります。始点が頭になります。

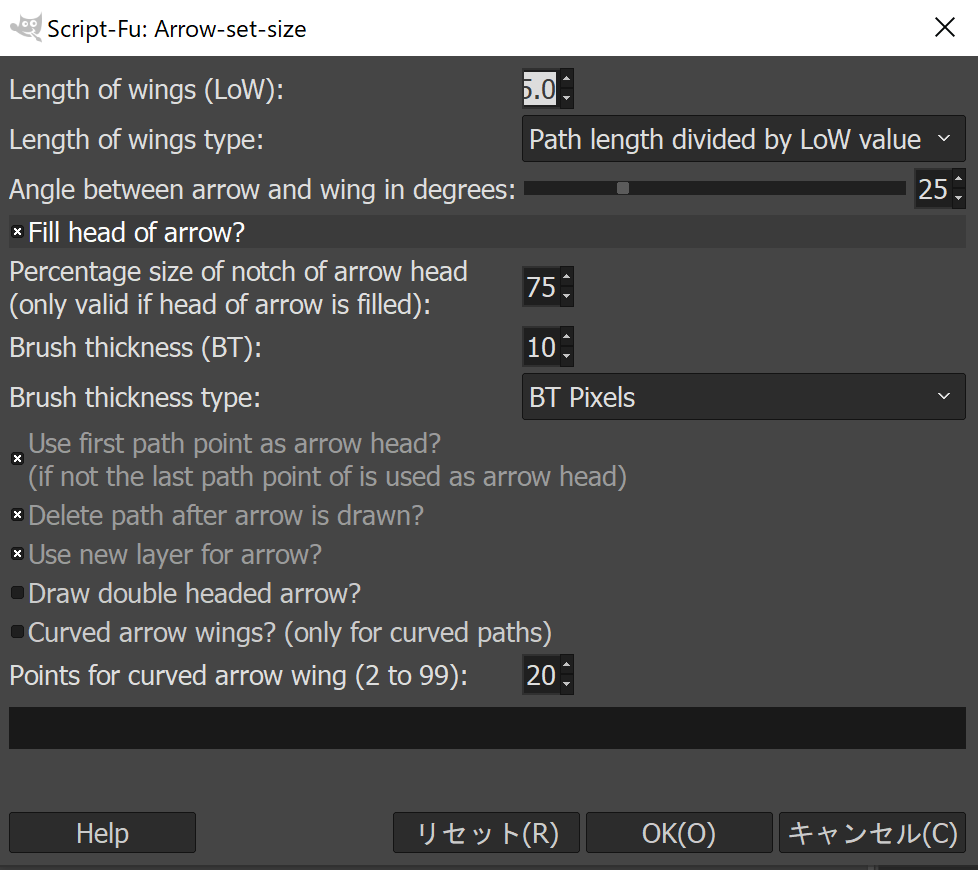
そしてツールから「Arrow-set-size」を選択します。ダイアログBOXがでますので設定をして「ok」で矢印が作画されます。

これで矢印が描かれます。パスで描けますので曲線の矢印なども描けます。

矢印が描ければ完了です。
【上級編】少し設定を変更してみる。
正直、パスを書いてて始点が矢印の頭というのがどうにも感覚的にあわないのでこれを変更します。それと同時に線も太いのでこれも少し変更します。
テキストエディタで「Arrow-set-size.scm」を開いて編集する。
(「Arrow-set-size.scmの一部) (script-fu-register "script-fu-draw-arrow-set-size" "/Tools/Arrow-set-size" "Draw a nearly arbitrary arrow in your image" "Berengar W. Lehr B-Ranger@web.de" "2009, Berengar W. Lehr / MPG@IDIR, UH Jena, Germany." "19th November 2009" "*" SF-IMAGE "The image" 0 SF-DRAWABLE "The drawable" 0 SF-ADJUSTMENT "Length of wings (LoW)" '(20.0 1 500 1 10 1 1) SF-OPTION "Length of wings type" (list "LoW Pixels" "Path length divided by LoW value" ) SF-ADJUSTMENT "Angle between arrow and wing in degrees" '(25 5 85 5 15 0 0) SF-TOGGLE "Fill head of arrow?" TRUE SF-ADJUSTMENT "Percentage size of notch of arrow head\n(only valid if head of arrow is filled)" '(75 0 100 1 10 0 1) SF-ADJUSTMENT "Brush thickness (BT)" '(5 1 500 1 10 0 1) ← 10を5に変える SF-OPTION "Brush thickness type" (list "BT Pixels" "Path length divided by BT value" ) SF-TOGGLE "Use first path point as arrow head?\n(if not the last path point of is used as arrow head)" FALSE ← TRUEをFALSEに変える。 SF-TOGGLE "Delete path after arrow is drawn?" TRUE SF-TOGGLE "Use new layer for arrow?" TRUE SF-TOGGLE "Draw double headed arrow?" FALSE SF-TOGGLE "Curved arrow wings? (only for curved paths)" FALSE SF-ADJUSTMENT "Points for curved arrow wing (2 to 99)" '(20 2 99 1 10 0 1) )

管理者権限の関係で変更ができない場合は、一旦アロースクリプトを削除してダウンロードしてすぐのファイルを変更してスクリプトフォルダーにコピーしたほうがそのまま編集するより早いです。
これで少し使いやすくなったと思います。
まとめ
如何でしたでしょうか。
GIMPでいろいろな矢印が簡単に作れるようになったと思います。
矢印は多用するものですので是非とも練習して使いこなせるようになってください。
この投稿が、皆様の画像編集ソフト環境の改善に役立てば幸いです。


