WordPressでは、使用するテンプレートの種類によりある程度見出しのデザインは決まっています。テーマによっては標準からテーマによって見出しなどのデザインを選択できる場合があります。
ただ、思ったようなデザインがなかったり、オリジナルの見出しを設定して差別化を図りたいという人も居るかと思います。その場合は独自にカスタマイズしてより読みやすいコンテンツを作成しましょう。
見出しのデザインするメリット
見出しを独自に読みやすいに用意デザインすると
- 文章読むときにメリハリがつく
- 他の同じテーマ等のBlogと差別化が図れる
- 全体的にバランスのとれた綺麗なBlogが出来上がる
というメリットがあります。
デザイン要素はSEOなどに影響派ありませんが、ただ文字を連ねただけのBlogにくらべ、Blogの格が上がりより信頼性が上がることに繋がり、ユーザーにより良い印象与え、同じサイトないでより多くのコンテンツを見てもらえる事に繋がるので結果的にはSEOよりも効果が見られる結果になります。
WordPressの見出しのデザインの設定方法
基本的には、WordPressのテーマ毎にデザインがされています。テーマに寄っては設定方法などが異なりますが、当サイトでも採用している「STINGER+2」で説明をしていきます。
設定手順
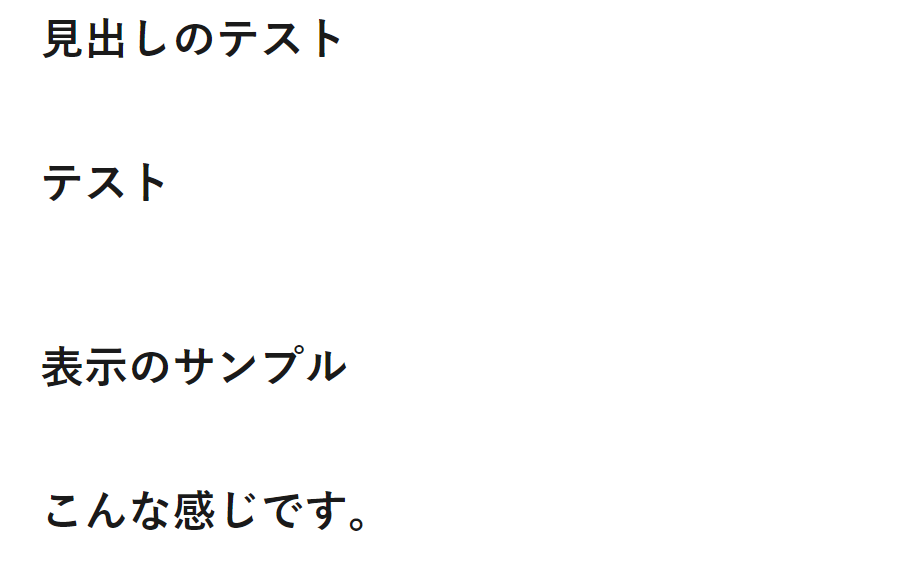
「STINGER+2」では標準での見出しはこのようになっており、とても見やすいとは言いがたいものですのでこれを変更して独自の見出しにしていきます。

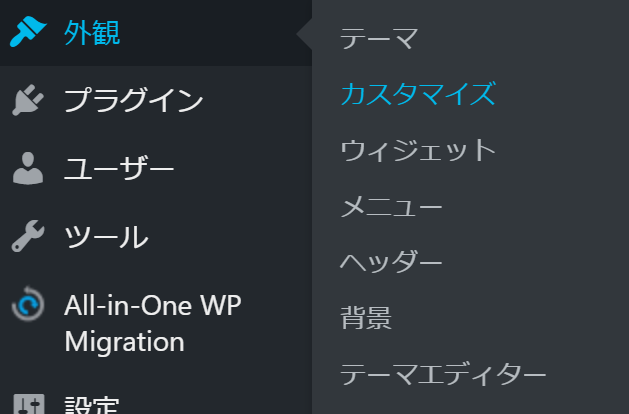
まず、左のメニューから「外観 → カスタマイズ」を選択してください。

そして、カスタマイズ画面で左メニューの下部にある「追加CSS」を選択します。

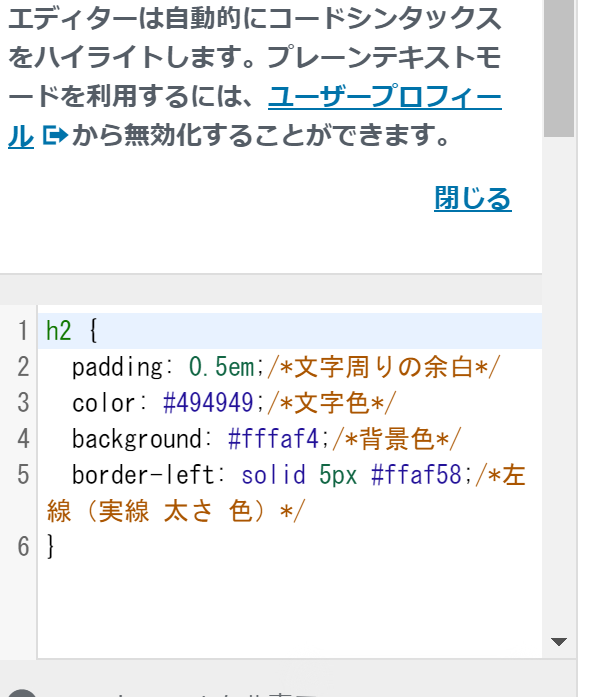
追加CSSのメニューが左のメニューのところに表示されますので下部のテキストエリアに設定したい見出しのCSSをそのままコピーします。今回は見出しのh2を文字色と背景の色を変えて見出しの左側に縦ボーダーを入れてみました。コピーをしたら上部にある「公開」を選択して変更を反映させます。

無事に反映されたかサイトを確認してください。

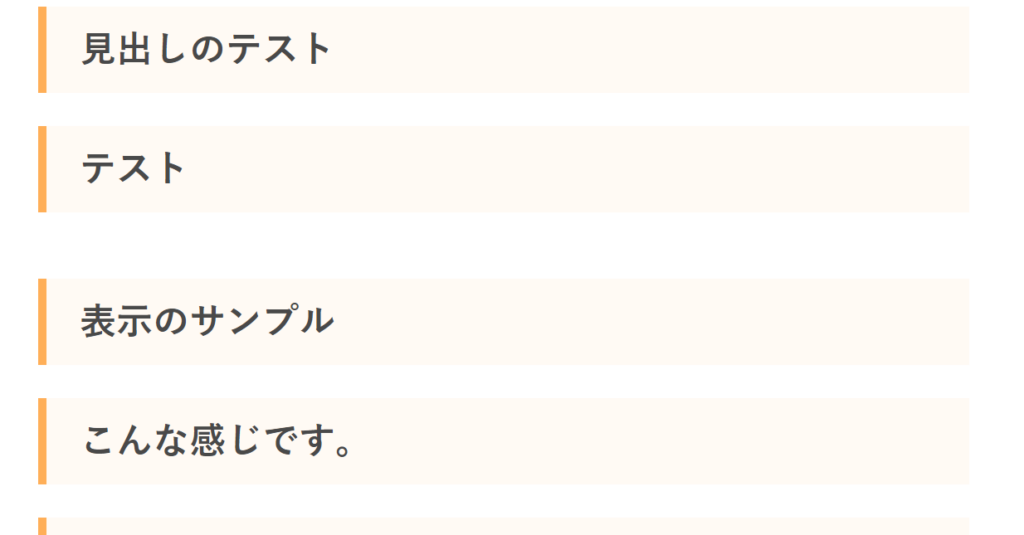
今回はこのように変更になりました。
「STINGER+2」のご紹介

WordPressのテーマとして有名なSTINGERとWINGを扱っています。当サイトは此方の「STINGER+2」という無料テーマを使用しております。WINGを購入してサイトを立ち上げる予定でしたが、まずは無料版で慣れてから有料のWINGに切り替える予定で使用しておりますが、基本的なBlogの機能を使用するのであれば無料の「STINGER+2」でも必要十分な機能があります。よろしければサイト作りのご参考までに使用してみてください。

まとめ
いかがでしたでしょうか。見出しが変わるだけでページの印象がかなりかわったのではないでしょうか。WordPressでは、見出しが「h1」~「h6」まで用意されていますので文章のシーンに合わせて設定をしておいて使い分けるとよりページが華やかにまた読みやすくなっていくのではないでしょうか。

